I've never had to build a portfolio. I've always freelanced, and most of my clients are referrals.
However, life has changed (I have a child now and want a "more stable" job), and I have to build a portfolio for the first time in my life. I have looked at hundreds of UX portfolios and read many guides, and these are the rules I'll follow building mine.

The Awwwards portfolio collection is great to get an idea of what other are doing
Writing is just as critical as images
Depending on the type of job you are looking for, how you describe your project can make or break your portfolio.
Beautiful images are a thing for Instagram, but to catch the eye of a recruiter, you need to explain your thought process.
There are a few copywriting frameworks we can use. Unfortunately, I fell into the trap of "analysis by paralysis" on my first try. Every framework looked good from AIDA or Story brand.
I wanted to make each case a story to make my portfolio more entertaining.
I tried Dan Harmon's story circle, but life is not always a story, so the steps didn't match.
I've come to a simple framework:
- Summary
- Story
- Learnings

This way, you also ensure it is skim-able. Recruiters have to check dozens of portfolios. So make sure yours stands out by being easier to read and remember.
Stand out but don't go crazy
It's ok to show off your abilities, but there is a limit. You have to make your portfolio usable.
I've seen some gorgeous portfolios that are impossible to navigate. CSS animations and Gsap should improve the experience but not BE the experience.
Structure your content.
And by the way, PDFs are acceptable too.
Structure is everything
Have you ever tried to follow a recipe on YouTube?
The most important shot is always the first one because if you show a beautiful product, people will follow your tutorial.
Many case studies don't show how the final product looks. But, unlike the movies, when recruiters look at a portfolio, they want to see the ending first.
That way, they can decide if the whole story is worth it.
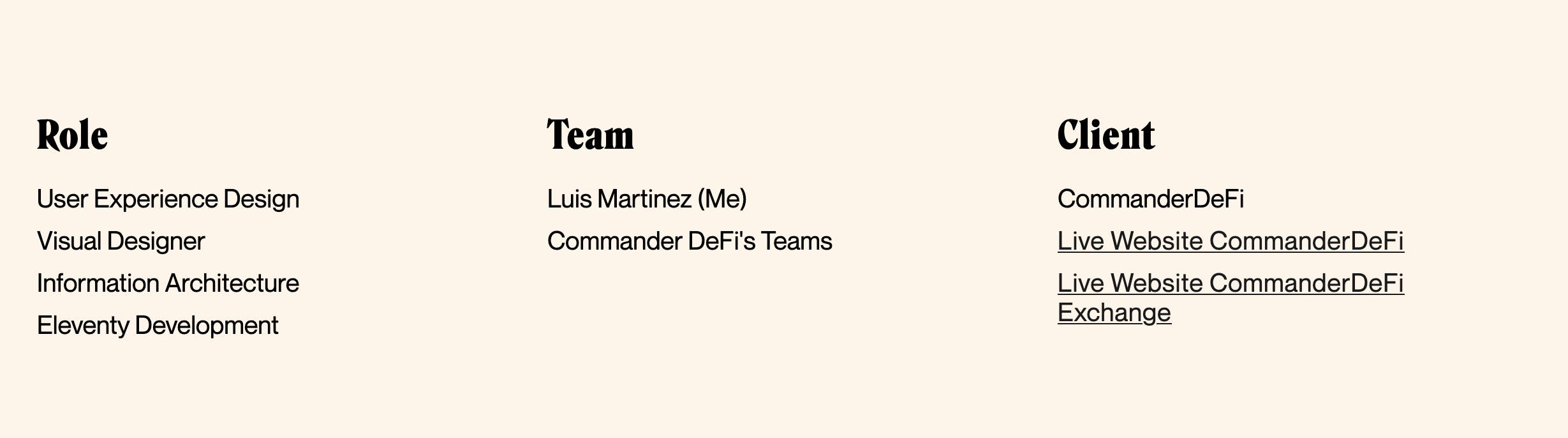
This is how I structure my portfolio:
- Intro. All the key information
- Cover image. How does the product look
- Process. The process explanation.
- Diagrams. The UX deliverables
- Deliverables. Mockups of the end product

Add a description as to the images you included to give more context.
What goes into a portfolio?
First, we need to define what is and isn't a portfolio. I'm leaving out all my tutorial work. I am a member of different sites like scrimba, superHi, etc.
And although I've created beautiful work following their tutorials - I was just following instructions. Copying is not building.
Your portfolio pieces should explain a problem and how you solved it.
Choose only your best projects
You have probably worked on dozens of projects, but not all of them show your A-game, if we are honest. So you have to choose your best 4 or 5 projects.
Another tip is to choose similar projects. Choose projects that showcase your skills in a specific type of job.
Don't be afraid
Lastly, don't be afraid. Showing your work to others is scary.
It makes us feel vulnerable.
Every portfolio can be improved, so don't be afraid to get some criticism. It will help you grow.
This Wednesday, I am presenting my portfolio in front of the Case Study Club. I'll let you know how it goes.

